Skeleton Views: Looking faster with the right UX design choice

by Luis Abreu,
Product Designer
We modern humans are known for constantly being on the go. As we have become more accustomed to quickly moving around, our phones and applications have sped up as well. But sometimes they aren’t fast enough and their performance can cause frustration due to our need to quickly and successfully move from one action to the next. However, not all speed is actual and perceived speed is just as vital to gain and maintain customer satisfaction. This blog will discuss the important role skeleton views play in making your app feel faster by increasing both actual and perceived speed.
Without proper speed, your users will abandon their carts or even your app entirely. Research by Google suggests even delays as small as 200ms push users away. This is why Google has invested heavily into AMP and HTTP2, two technologies intended to shave off as many milliseconds as possible. Instagram also understood early on the importance of speed, making posting and other common actions in its app appear to happen instantly.
In the world of retail where delays on product list pages or product detail pages can cause major user frustration and churn, skeleton views alleviate the annoyance by providing a better sense of progress than alternatives such as spinners.
This blog will walk you through:
- What a skeleton view is and how its design elements make it flexible and speed friendly
- What app screens benefit the most from skeleton views on your retail app
- Why skeleton view capabilities outweigh those of other loading mechanisms such as spinners
What is a Skeleton View?
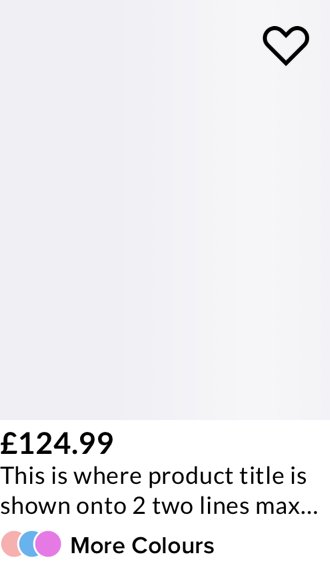
A skeleton view received its name for its depiction of the final content’s frame without the content being fully loaded. Visually, skeleton views are grey boxes with subtle animations to indicate loading activity.

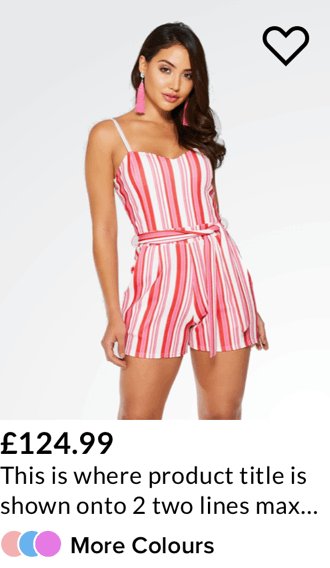
Because they are simple grey boxes, they’re clearly recognisable as small sizes or can easily take up large spaces. Their simplicity allows them to work for small elements such as a stock availability detail but also large images or components such as product cards.
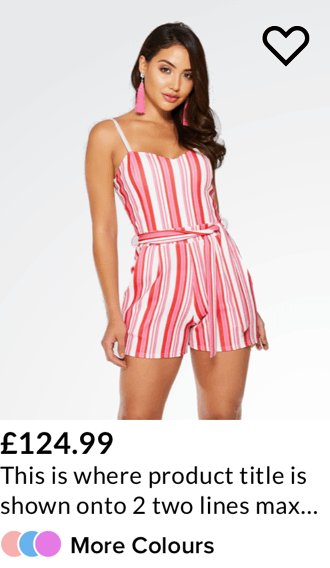
Finally, a key aspect of skeleton views is their gradual replacement with actual content. Skeleton views are gradually replaced with final content through subtle animations. So instead of waiting 2 seconds for anything to show up, skeleton views allow us to present partial data within the ideal 200ms while still making it clear to the user that more content is coming and allowing for interaction with partially-loaded content.
When to Use It
Skeleton views should be used whenever the operations of loading or processing prevent your app from responding immediately to your users’ in-app actions. One example would be the loading of a product list page that may take more than 200ms due to slow mobile network performance.
A skeleton view can also be used to replace a launch screen so the user immediately sees something resembling the Home screen after the app is launched–making your app look and feel fast. You want your app to make a great first impression no matter the user’s personal processing speed on his or her phone. This has been Apple’s recommendation since the launch of iOS, and is leveraged by Instagram, Facebook, Trainline, Slack, as well as all Apple apps, in retail apps this is still an untapped opportunity.
For more info on Apple’s preference towards skeleton views, check out Apple’s keynote video about using skeleton views for the launch screens of their iTunes app.
You can also provide a skeleton view for specific items in a list, grid, or any other view, such as the product layout page or product display page. This is particularly relevant if you’re doing partial data loading, such as when you’re loading just the bytes you don’t have already cached.
However, it is not necessary to create a skeleton view for every single view or screen on your app. If a singular view does not depend on the network or if it’s not a frequently accessed screen, implementing skeleton views in these scenarios would be superfluous and cost your team time and energy.
Why Choose Skeleton Views
When it comes to loading a view or screen, skeleton views are not the only option, but we feel it is the best option. When compared to spinners (AKA “Wheels of death”) skeleton views are subtler and can be used in multiple components on the same screen without overwhelming the user. Spinners on the other hand do not show quality signs of progress by denoting the loading of content. And the big whammy is that spinners actually make your load time appear slower. The spinners remind us of the passing of time and how much of it we are wasting, waiting for our desired content to appear. However, with skeleton views there is a focus on content loading not on the passing of time.
|
|
|
The ability to increase perceived speed through the focus on content loading is due to granular progress feedback. While skeleton views can be applied to the whole screen, they can also be applied to singular elements, making them incredibly flexible. For example, the Poq app can show a single skeleton view for the whole PLP whilst loading the results, and once products are ready to appear, each product’s skeleton view is replaced with the actual content. Also, if price or stock information is taking a while to load, we can skeleton view the price or stock so that despite not all content being loaded the user can immediately interact with the available content.
Not all user speed demands need to be met by your infrastructure team and instead can be handled with design. By choosing skeleton views you will be increasing the perceived speed of your app and ultimately making your users happier. There are other ways of ensuring your users are happy by executing the best strategy to prevent and alleviate bad app reviews. Learn more by checking out: